A Human Touch
A Piece of Advice before we start.....
I know that people don't like advices, but still its a free one for all those who want to receive may take it, while others may move on.
I'm not a voracious reader, but once while I was going through a book I came across a sentence that says 'A good repairmen is the one who can understand the feelings of the engine'. It simply means that, just by hearing the sound of the engine the repair-person comes to know about the problem that the engine has. Thereafter he concentrates on only the crucial aspect of the engine that requires care. This is exactly the place where 'The Human Touch' lies.
I thought of applying the same idea with the programming stuff, and found out that It really worked. The basic fundamental quality that I think a good programmer should have is the 'Ability to Communicate' with the program snippets. The programmer should be able to understand what the code has to say. Its definitely a two-way communication. Unless and until the programmer asks questions to the program how can he/she expect to receive an answer. Once the gap between the programmer and the program is bridged with the help of this human aspect called Feelings, the code automatically starts understanding the programmer and responds to whatever the programmer questions.
So, keep speaking to the code that you are writing.
Good Luck...
I know that people don't like advices, but still its a free one for all those who want to receive may take it, while others may move on.
I'm not a voracious reader, but once while I was going through a book I came across a sentence that says 'A good repairmen is the one who can understand the feelings of the engine'. It simply means that, just by hearing the sound of the engine the repair-person comes to know about the problem that the engine has. Thereafter he concentrates on only the crucial aspect of the engine that requires care. This is exactly the place where 'The Human Touch' lies.
I thought of applying the same idea with the programming stuff, and found out that It really worked. The basic fundamental quality that I think a good programmer should have is the 'Ability to Communicate' with the program snippets. The programmer should be able to understand what the code has to say. Its definitely a two-way communication. Unless and until the programmer asks questions to the program how can he/she expect to receive an answer. Once the gap between the programmer and the program is bridged with the help of this human aspect called Feelings, the code automatically starts understanding the programmer and responds to whatever the programmer questions.
So, keep speaking to the code that you are writing.
Good Luck...
Dec 23, 2011
Dec 19, 2011
Dec 4, 2011
Tips : Reusing Layouts
Many a times we come across a condition wherein we have to repeat the same piece of layout code again and again in multiple layouts. The
Sample:
header.xml
footer.xml body.xml main.xml
Output:
<include /> does exactly what its name suggests; it includes another XML layout. Using this tag is straightforward.Sample:
header.xml
footer.xml body.xml main.xml
Output:
Dec 3, 2011
Dec 2, 2011
Dec 1, 2011
Nov 24, 2011
Nov 20, 2011
Nov 19, 2011
TableLayout Examples
Many of us have worked around with HTML tables. TableLayout in Android arranges its child components in rows and columns. The width of the column is defined by the smallest cell of that column. Additional information regarding TableLayout can be obtained from the Developer Site.
Lets straight away move to some example which would make this layout more clear.
Sample 1: Basic example
Output: Here R->Row & C->Column
Sample 2: Using android:layout_span=""
Output:
Sample 3:
Output:
Lets straight away move to some example which would make this layout more clear.
Sample 1: Basic example
Output: Here R->Row & C->Column
Sample 2: Using android:layout_span=""
Output:
Sample 3:
Output:
Nov 17, 2011
RelativeLayout Examples
Note: We would be using all the previously used functionality in this blog, as and when we move on further.
"RelativeLayout" As the name indicates, this layout provides the ability to position its children in relation to other element or the parent. Google Android has well defined set of commands that helps to achieve the same.
Lets try out some examples.
Sample 1:
Output:
Sample 2:
Output:
Sample 3:
Output:
"RelativeLayout" As the name indicates, this layout provides the ability to position its children in relation to other element or the parent. Google Android has well defined set of commands that helps to achieve the same.
Lets try out some examples.
Sample 1:
Output:
Sample 2:
Output:
Sample 3:
Output:
Nov 16, 2011
LinearLayout Examples
As we are done with our first 'Hello World' program lets move a bit further and talk about LinearLayout in Android.
There are two methods for defining the position of components(Button, EditText, ....) in Android
Method 1: By directly embedding the components into the java code as we did in java.
Method 2: By using the xml file to define the layout.
The 2nd method defined above is mostly used. This method separates the designing part with the coding one. So code management becomes easier. Hence, we'll be discussing much about the xml layout files henceforth.
Note : A most important thing that i should have told earlier. Do not in any way try to play with the R.java file generated in the project. This is a self generated file and represents all the resources in the project.
Coming back, as the name indicates all the components contained in the <Linearlayout>....</Linearlayout> would be arranged in an linear fashion.
Sample 1: android:orientation="vertical"
Output:
Sample 2: android:orientation="horizontal"
Output:
Sample 3: android:gravity="center"
Output:
Sample 4: android:gravity="right"
Output:
Sample 5: Layout within Layout
Output:
There are two methods for defining the position of components(Button, EditText, ....) in Android
Method 1: By directly embedding the components into the java code as we did in java.
Method 2: By using the xml file to define the layout.
The 2nd method defined above is mostly used. This method separates the designing part with the coding one. So code management becomes easier. Hence, we'll be discussing much about the xml layout files henceforth.
Note : A most important thing that i should have told earlier. Do not in any way try to play with the R.java file generated in the project. This is a self generated file and represents all the resources in the project.
Coming back, as the name indicates all the components contained in the <Linearlayout>....</Linearlayout> would be arranged in an linear fashion.
Sample 1: android:orientation="vertical"
Output:
Sample 2: android:orientation="horizontal"
Output:
Sample 3: android:gravity="center"
Output:
Sample 4: android:gravity="right"
Output:
Sample 5: Layout within Layout
Output:
Nov 14, 2011
My First Android Program
Before you start writing your first Android Program please go through the Application Fundamentals of Android. At this point let me assume that you are well versed with Java and ready to kick off....
Now if you are done with the fundamentals, lets straight away move on to our first Android program. As you all know, a programmer cannot start off with his programming stuff without touching the "Hello World" program; so lets go through a step by step procedure of Creating a Project for Android in Eclipse.
Step 1: Open Eclipse
Step 2: File >> New >> Android project
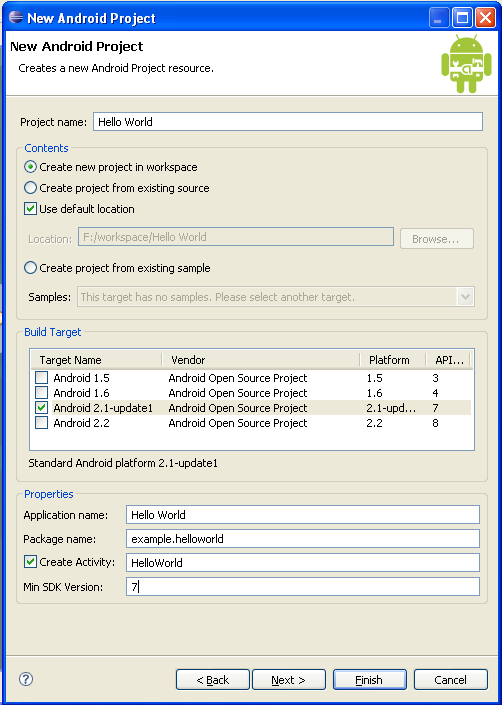
Step 3: Fill in the details of the Project
Step 4: code - HelloWorld.java
code - main.xml
code - AndroidManifest.xml
Step 5: Run the program on the emulator or device
Now if you are done with the fundamentals, lets straight away move on to our first Android program. As you all know, a programmer cannot start off with his programming stuff without touching the "Hello World" program; so lets go through a step by step procedure of Creating a Project for Android in Eclipse.
Step 1: Open Eclipse
Step 2: File >> New >> Android project
Step 3: Fill in the details of the Project
code - main.xml
code - AndroidManifest.xml
Step 5: Run the program on the emulator or device
Output:
Nov 13, 2011
A Human Touch
A Piece of Advice before we start.....
I know that people don't like advices, but still its a free one for all those who want to receive may take it, while others may move on.
I'm not a voracious reader, but once while I was going through a book I came across a sentence that says 'A good repairmen is the one who can understand the feelings of the engine'. It simply means that, just by hearing the sound of the engine the repair-person comes to know about the problem that the engine has. Thereafter he concentrates on only the crucial aspect of the engine that requires care. This is exactly the place where 'The Human Touch' lies.
I thought of applying the same idea with the programming stuff, and found out that It really worked. The basic fundamental quality that I think a good programmer should have is the 'Ability to Communicate' with the program snippets. The programmer should be able to understand what the code has to say. Its definitely a two-way communication. Unless and until the programmer asks questions to the program how can he/she expect to receive an answer. Once the gap between the programmer and the program is bridged with the help of this human aspect called Feelings, the code automatically starts understanding the programmer and responds to whatever the programmer questions.
So, keep speaking to the code that you are writing.
Good Luck...
I know that people don't like advices, but still its a free one for all those who want to receive may take it, while others may move on.
I'm not a voracious reader, but once while I was going through a book I came across a sentence that says 'A good repairmen is the one who can understand the feelings of the engine'. It simply means that, just by hearing the sound of the engine the repair-person comes to know about the problem that the engine has. Thereafter he concentrates on only the crucial aspect of the engine that requires care. This is exactly the place where 'The Human Touch' lies.
I thought of applying the same idea with the programming stuff, and found out that It really worked. The basic fundamental quality that I think a good programmer should have is the 'Ability to Communicate' with the program snippets. The programmer should be able to understand what the code has to say. Its definitely a two-way communication. Unless and until the programmer asks questions to the program how can he/she expect to receive an answer. Once the gap between the programmer and the program is bridged with the help of this human aspect called Feelings, the code automatically starts understanding the programmer and responds to whatever the programmer questions.
So, keep speaking to the code that you are writing.
Good Luck...
Subscribe to:
Comments (Atom)